Wonderful Tips About How To Draw Box In Html

Eg) i want the top, left, right side have borders, but.
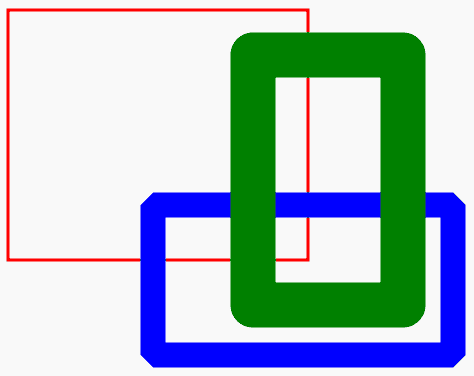
How to draw box in html. Create three rectangles with the rect () method: There's no html element that's a draw box. A panel in bootstrap is a bordered box with some padding around its content:
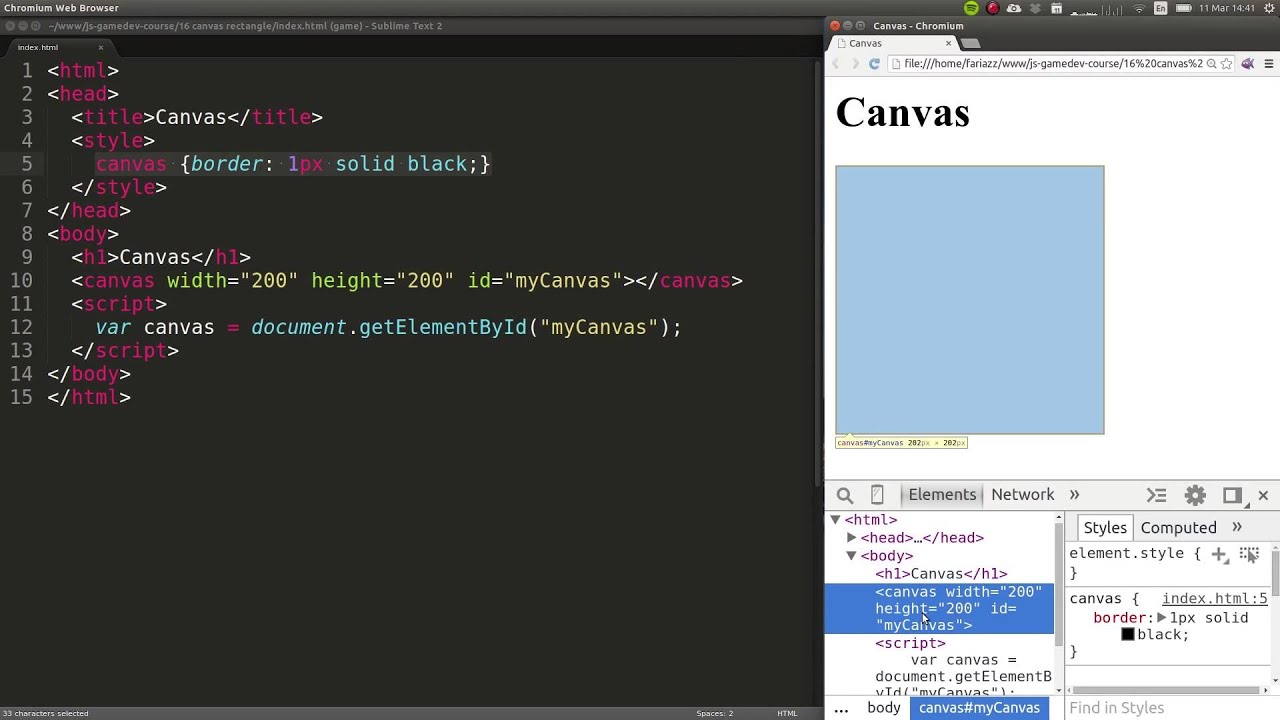
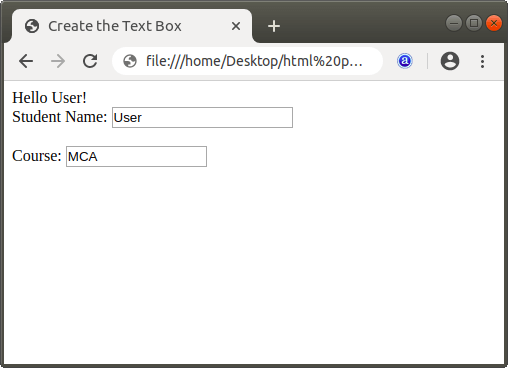
Other ♫ all (65000) html blocks and box drawing character codes. The html element is used to create an html form for user input: When the user has entered their desired text you can draw their text in a rectangle on the canvas like this:
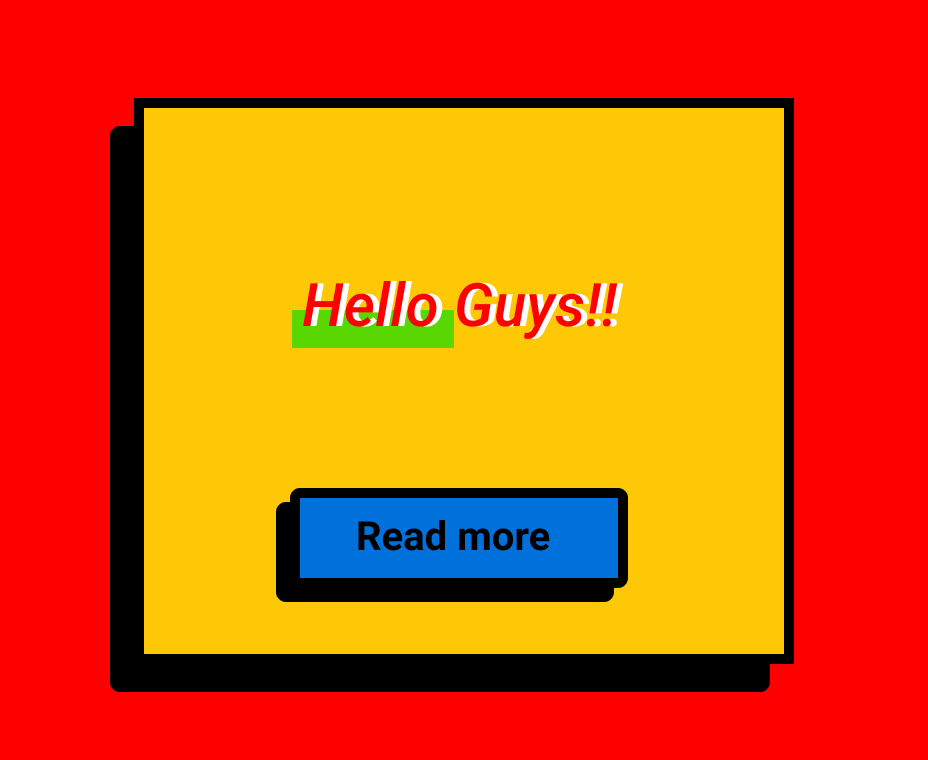
Set the fill style of the drawing object to the color red: A given rectangle can also be. Power bi places an empty text box on the canvas.
In the administrative section i need the admin. If you want any of these characters displayed in html, you can use the html entity found in the table below. In power bi desktop, on the home tab > insert > text box.
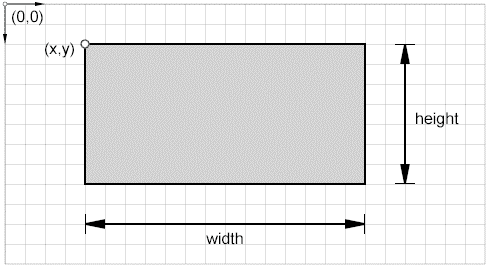
Is it possible to specify which sides has borders? My application is similar to moonpig or hallmark in the customised card style operation. Total element width = width + left padding + right padding + left border + right border + left margin + right margin.
Alternatively, if you haven't written (or inserted) your content yet, draw the box. In short all elements can be used to create the desired html box. Insert a text box using the drawing tool.